SEO対策で有効なHTMLタグは?最低限必要な知識
2021.12.16SEO対策

HTMLとは
HTMLとは、ハイパーテキスト・マークアップ・ランゲージの略称です。使うことでなにができるかと言うとコンピューターに文章構成を指示することが出来ます。本記事ではSEO対策に必要なHTMLの知識を紹介します。
HTMLがなぜSEOに必要か?
SEO対策には内部対策と外部対策の主に2種類あります。被リンクを稼ぐような対策を外部対策といい、内部対策には主に以下のリストの内容があります。
- HTMLの最適化
- XMLサイトマップを作る
- 内部リンク
- 新規コンテンツの作成


SEO対策でなぜHTMLの知見が必要なのか?
HTMLの最適化に関してはコーディングできるレベルの技量が必要になってくる場合がほとんど。(不要JSやCSSの記述削除など)そのレベルを日々の業務も抱えるWEB担当者の方が会得するのは非常に難しいことです。
ただ、HTMLの基礎であるタグの仕組みを理解しないとSEO対策で効果を得られないことがほとんどなので、そういった意味では最低限の知見は必要です。
知っておきたいHTMLタグのこと
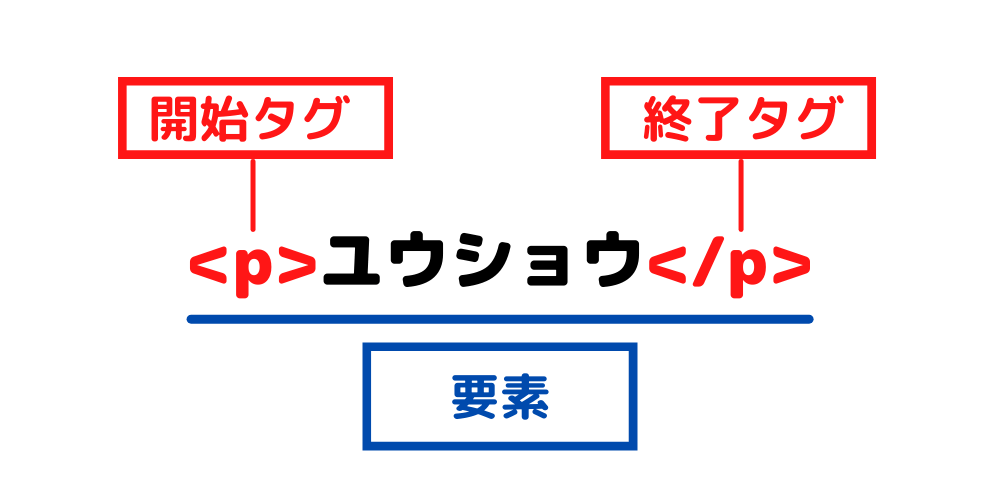
そもそもHTMLタグとは<h1>~</h1>や<p>~</p>などのタグで挟みこむことで、その間の文章がタイトルなのか、本文なのかを指示することが出来ます。タグ付けは開始タグと終了タグで挟み要素を作り出すことを指します。タグの終了がないとページの表示が崩れたり、文字が表示されないなど問題が発生します。



<title>タグ
<title>タグとは検索結果で表示されるページのタイトル部分に紐づくタグです。現代ではタイトルタグのないWEBページは存在しない方が珍しいレベルですので、ほぼみんなついていると思って良いです。タイトルタグに入力する内容は特に注意する必要があります。
- ページ内容をわかりやすく
- 内容に関係ないキーワードは使わない
- 30文字程度に納める
上記のようなことに気を付け、さらにサーチコンソールで検索結果上でどのように見られ、反響があるかをチェックしながら最適なタイトルを決めるのが望ましいです。タイトルの変更は上位表示されるまでの間は、何度も見直しした方が良い部分でもあります。
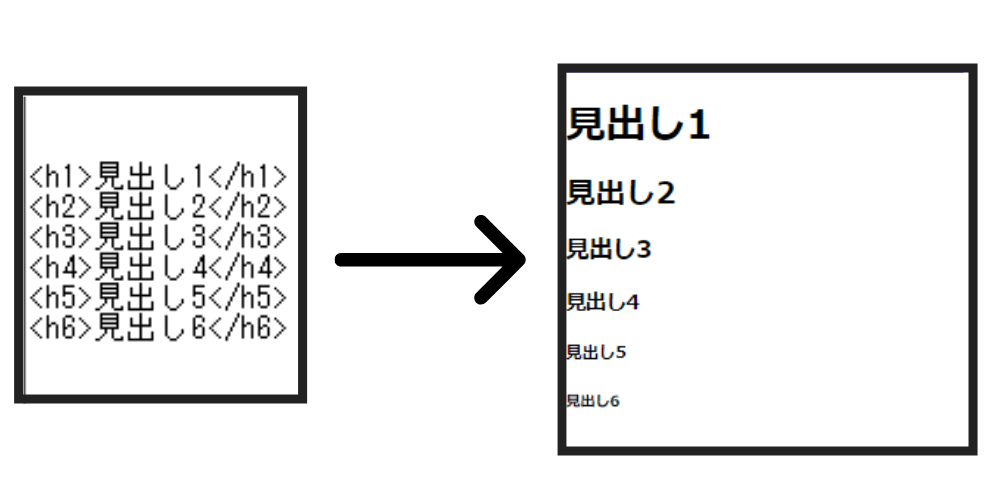
<h>ダグ
hタグは見出しを指示するためのタグになります。h1~h6まであり、数字が小さくなればなるほど重要な見出しとみなされます。


<meta>タグ
metaタグはそのページの情報を記述することが出来ます。ワードプレスで作られたサイトの場合、デフォルトの機能やプラグインでメタ設定を行うことができるため、タグを打ち込む必要がない場合がほとんどです。ワードプレスなどのCMSのないホームページは<meta name=”description“ content=“説明文~“ />のような記述で設置していく必要があります。
まとめ
いかがだったでしょうか。SEO対策をする前段階でHTMLの知識はある程度必要になります。ただ、今回紹介させて頂いたHTMLに関する部分は初歩的なのでそこまで難しくなかったのではないでしょうか。
コンテンツを修正加筆する場合は、予めそのページのソースをコピーしてメモ帳などに保存しておくと事故は防げるでしょう。タグごとに活用要素を理解することで表現方法もかなり変わってくる場合もあります。




