アイキャッチ画像(OGP)のサイズは1200×630に|制作のコツを紹介
2021.10.14デザイン

本記事ではアイキャッチ画像やOGP画像の適性サイズについて紹介しています。これからブログのアイキャッチ画像やWEBページのOGP画像を設定する際に参考にして下さい。
アイキャッチ画像の役割は?
ページの趣旨を理解してもらうため
アイキャッチ画像は、「この記事は何について書かれているのか」を一眼でわかるように設定する事が多いです。広告業界では「見る人の注目を惹きつけること」とも言います。
OGPとして使われる場合も
OGPとは

OGPとは「Open(オープン) Graph(グラフ)Protocol」(プロトコル)の略称です。
TwitterやFacebook、LINEなどのSNSでWEBページをシェアした時に表示されるタイトルやディスクリプション(概要)、画像を表示させる仕組みを指します。
OGP設定は必須
今やWEBサイトをシェアしない方が珍しいでしょう。OGP設定をしていないとリンクをシェアした時に画像部分がグレー表示であったり、URLだけしか表示されない状態になってしまいます。そうなると、せっかくシェアされても、シェアした人間の権威性がなければ、怪しくてクリックされないといったことにも繋がってしまいます。
アイキャッチ・OGP画像の適性サイズ
アイキャッチは1200×600が理想
アイキャッチ画像は使っているサイトの構造によってサイズによって異なります。従ってサイトデザインによっては正方形であったり、2:1の比率だったりします。ただ、Googleの構造化データタイプの定義では1200px以上、解像度は80万px以上が推奨されています。また、1200×600のサイズに近づけないとOGP画像で綺麗に画像が表示されない場面も出てきます。従って、1200×600とし、比率は1.91:1が理想です。
OGP画像シミュレータを活用しよう
OGP画像シミュレータの使い方

WEBサイトにアクセスしたら、作成したOGP画像をドラッグ&ドロップするだけ。そうすると各SNSでシェアされた時のイメージを見る事ができます。ブラウザ更新で何度も見る事ができるので、ホームページの顔となる画像を決めたい時などは活用することをお勧めします。
OGP画像が設定されているか確認したい場合
OGP確認を活用しよう

ラッコキーワードで有名なラッコツールの中にOGP確認ツールがあります。こちらに調べたいURLを入力して確認するを選択するとOGP内容を見る事ができます。OGP確認ではOGP画像シュミレータと同じくSNSシェア時の姿も確認する事ができます。
アイキャッチ・OGP画像を作るコツ
無料作成ツールはCanvaがおすすめ
弊社のブログコンテンツのアイキャッチ画像はCanvaを使用して作成しています。こちらのWEBツールはスマホでも作成編集が可能なのでどこでも手がけるには便利。さらにほとんどの機能が無料で使え、難しい操作がないため、WEB知識の浅い方でも使いやすいのが特徴です。
正方形にも対応したアイキャッチの作り方

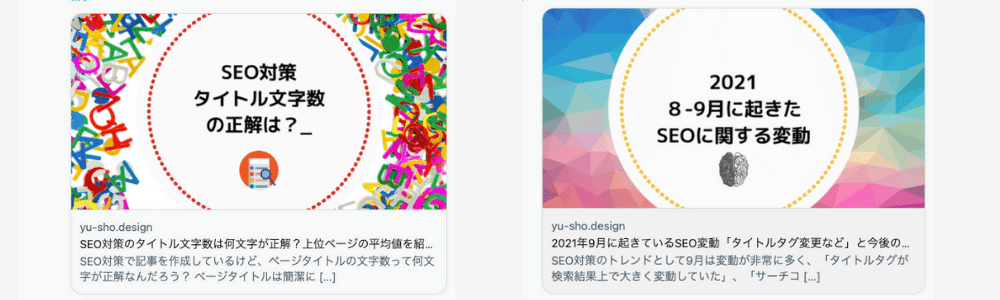
SNSシェア時のリンク画像は正方形になる場合もあります。(ラインやはてなブックマークなど)OGP画像の原則的に吐き出し分けはしないので、正方形になった場合も考慮して制作するのが無難です。
例えば、弊社の行う”無難な作り方”は、中央にタイトルを敷く円を設置し、その中にテキストを収めるやり方です。このやり方であれば、正方形でも違和感なく表示させる事ができます。

逆に中央を意識しないアイキャッチ画像を作ると、長方形の時は見栄えが良いですが、正方形になると一部テキストが切れてしまったりバランスが悪い状態になってしまいます。上記の画像で言うと、赤い四角い部分以外は見切れてしまうことになります。
まとめ
アイキャッチ画像、OGP画像がないと視覚的な意味でもユーザーを呼び込む事ができないので、SEO対策を考慮する場合は是非取り組んだ方が良いでしょう。また、作成された画像はしっかり最適化(画像圧縮)を行うようにし、サイトが重くならないようにしましょう。



