実は知らないブログの書き方と基本【ライティング初心者】
2022.03.31SEO対策

SEO対策をする上でサイト内の更新としてブログ記事作成があると思います。このブログの記事作成はただ更新と追加をすれば良いわけではありません。上位表示を狙いたいキーワードを選んでから書き始めるのはもちろん、書き方にも気をつけなければなりません。おかしな構成にならないように基本について紹介していきたいと思います。
タグについて知ろう
ワードプレスでの更新が主になると思いますが、どんな管理画面でも見出しのレベルはしっかり把握して書き進める必要があります。そのルールを守らないとSEOに悪影響を与えたり、思うような評価を得られないなんてことにも繋がります。
見出しレベルとは

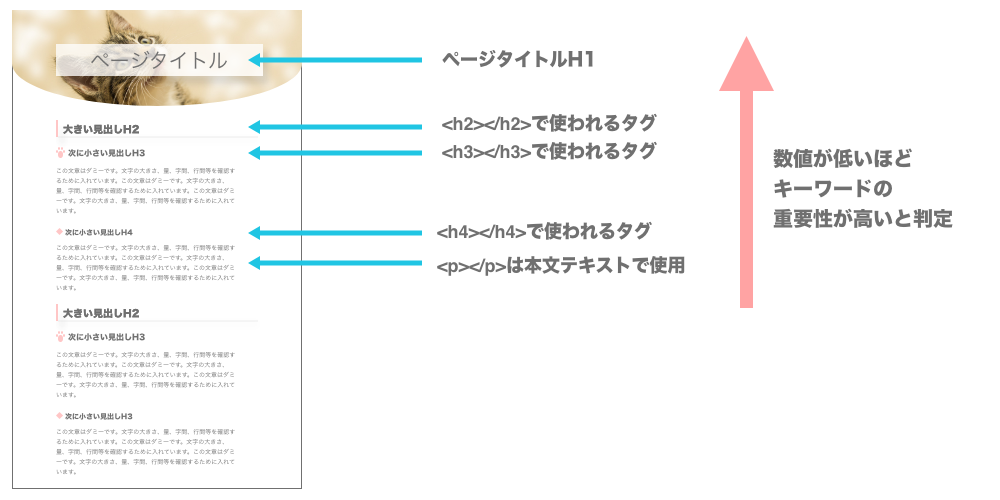
見出しレベルとはタグのことでもあります。見出しで使われるタグはHタグ言われ、各見出しのレベルに合わせて使用されます。ページタイトルはH1タグ、ページ内の大きい見出しはH2タグ、さらにその中身を紹介するための見出しをH3タグといった具合に徐々にHの後ろの数値が上がっていきます。Hタグは階層が深くてもH4までが理想とされ、H5にまでなると文章構成がおかしいと思った方が良いでしょう。
H2見出しを立てたらコンテンツのリフレッシュ
H2見出しはコンテンツの大きな見出しとなります。そのため、無闇にH2タグで見出しを立てすぎると何が重要な要素なのか、ページとしての重要視するワードは何なのかを判定されにくくなります。そのため、H2タグで見出しを立てたらその事柄に対して答えとなる文章をH3タグで見出しを立てながら書いていく必要があります。
装飾の一部としてHタグを使わない

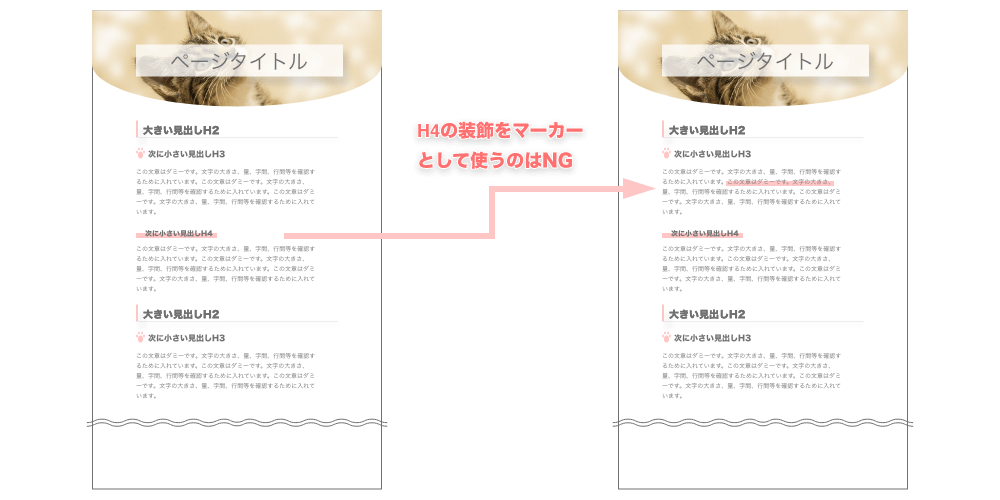
H4タグなど階層が深いタグになる程、太字だけであったり、マーカーで敷いているだけの装飾だったりします。弊社のブログのH4タグもマーカー装飾がされています。ここで気をつけたいのは、太字処理やマーカー処理をしたいために、pタグの中にHタグを入れること。アウトです。
Hタグはあくまで見出し(目次に作用する)なので、pタグの範囲に入れるのは構造的におかしく、SEO面ではテキスト中に見出しがあるというおかしな読み込まれ方をし、ちゃんとした文章構成でないと判断され、評価が下がる場合があります。
ブログを効率よく書く方法
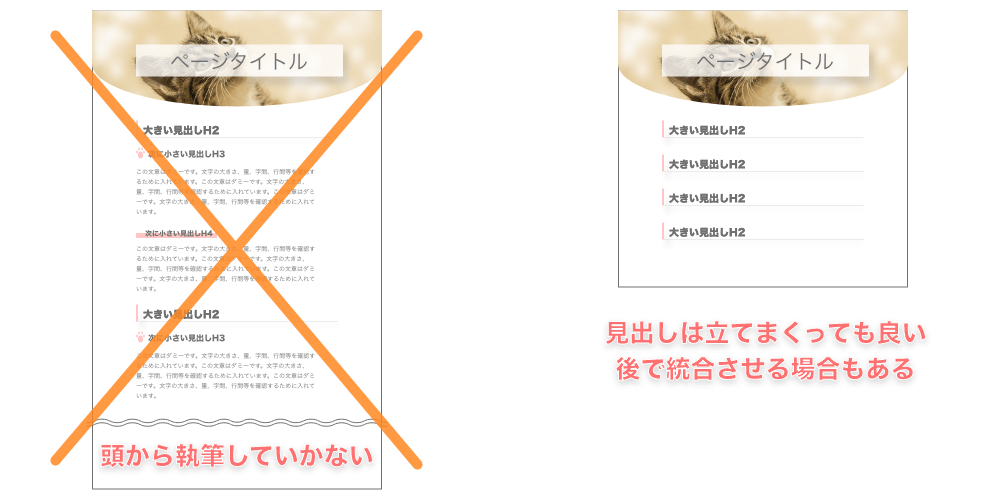
H2タグを中心に見出しだけ作る

コンテンツを作る際は、どんなことを書くか(タイトル)を決めた後に、どんな内容にするかを決めていく事が大切です。序盤から解説を書いていくと途中で支離滅裂になったり、最悪の場合、タイトルに対して答えがない記事になってしまうこともあります。山を登るときに登山道を予め決めておくように、記事を執筆する際も遭難しないように見出しという道筋とゴールを決めておく必要があります。
それぞれの見出しの中身を埋めていく
予め項目を立てているので、「何を書けば良いか?」が分かりやすく筆が進むはずです。(ブログでは手が進む?)H2見出しとは違う言葉で読者に強調したいキャッチコピーがあるなら、H3タグを立てて見出しにしましょう。最初に立てたH2に対する回答を書いていくので、別の話を盛り込まないように注意しましょう。
最初から100%の仕上がりを求めなくていい
検索上位に表示されているWEBページはコンテンツがぎっしりしており、「ここまで作り込まないとダメなのか…」と途方に暮れる方も多いと思います。しかし、最初から100%の仕上がりを意識して作っても検索上位を取れるわけではありません。既に今、検索上位にある記事の多くは数多くのリライトを繰り返し出来上がったものである事がほとんとです。
つまり、最初から100%の仕上がりではなく、70%→80%→90%→100%といった具合で更新とのバランスをとりながら作成しているのです。この手法であれば、気軽にコンテンツを作っていく事ができ、ページ数の増加を狙う事ができます。SEO対策の序盤はとにかく発信情報を増やす事が先決ですが、作った記事は1〜2ヶ月以内にリライトする癖もつけるようにしましょう。
まとめ
- Hタグは見出しのみ使う
- Hタグは装飾として本文に入れ込まない
- 記事を書く前に見出しから立てる
- 見出しに対しての答えだけ埋めていく
- 最初から100%の仕上がりでなくて良い
- 作成した記事は1〜2ヶ月以内にリライトする
今回ご紹介した内容は6つのポイントになります。このポイントを抑えながら慣れていけば、かなりブログ投稿の頻度や情報発信の精度が上がっていくと思います。別の機会で「ブログの読みやすさを向上させるには?」「キーワードの拾い方」といったことも紹介していきたいと思います。次回をお楽しみに〜。




